Vantagens do layout responsivo
31 JUL
Os smatphones e tablets estão com tudo, a banda larga móvel cresce assustadoramente mesmo não sendo tão boa quanto prometida. Com isso, a web não é mais sinônimo de desktop. Precisa-se pensar a partir de agora no comportamento dos sites em geral para as telas reduzidas dos mobiles e tablet.
Só por curiosidade, segundo um estudo publicado pela Canalys, empresa de análise de mercado, a venda de desktops foi utrapassada pela primeira vez em 2011 por eles. O estudo explica que em 2011 houve uma queda na demanada de PCs, notebooks e netbooks.
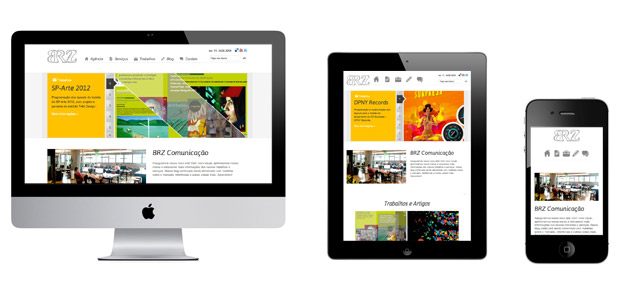
Pois bem, a opção mais vantajosa ao atender esses novos usuários é investir no desenvolvimento de um layout responsivo para o seu site. Ele poderá atender todos em uma só tacada.
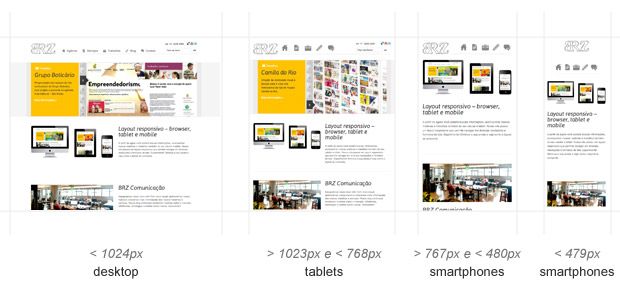
Resumindo o processo, o designer responsável pelo projeto precisará definir o comportamento de um mesmo layout nas resoluções predefinidas pelo programador. O layout deverá se comportar diferentemente quando um tablet estiver em pé de quando estiver deitado. A mesma coisa vale para o smartphone que também pode ser usado na posição vertical e horizontal. O desktop pode receber adaptações, pois o usuário poderá navegar com a janela do browser num tamanho reduzido e/ou maximizado. Além disso, monitores de resolução acima de 1980px de largura poderão contar com um layout próprio para melhorar a navegação.
Outra questão a ser mencionada é que nem todos os tablets possuem a mesma resolução, e a situação dos smartphones é ainda pior, pois a variedade é bem maior. No layout responsivo podemos trabalhar com partes fluídas que se comportam com a largura da tela. O layout irá se adaptar a essas pequenas variações entre os aparelhos e textos, imagens e vídeos se ajustarão de acordo com a situação.

Resoluções padrões
- Smartphones: 320 x 480px (deitado) e 480 x 320px (de pé);
- Tablets e Netbooks: 1024 x 768px (deitado) e 768 x 1024px (deitado);
- Notebooks e desktops: qualquer resolução acima de 1024px de largura.
Vantagens
- Uma plataforma, um conteúdo, um design atendendo formatos diferentes de tela;
- Atenderá smartphones, tablets, netbooks, notebooks, desktops e smart TVs independentemente do sistema operacional;
- Suporta variações nas resoluções de diferentes smartphones e tablets;
- A tipografia poderá variar de tamanho para facilitar a leitura entre os formatos. Fotografias e vídeos também poderão variar de tamanho;
- Tudo isso é possível através da criação de um layout fluído e responsivo, programação em HTML e CSS e criação de regras via Media Queries;